
ブログ運営をしている皆さん、ブログを書きながら収益を得ることができたら素晴らしいと思いませんか?それを実現する方法の一つが、Google AdSenseを利用することです。
Google AdSenseは、あなたのブログに広告を掲載し、その広告がクリックされることで収益を得ることができるサービスです。
しかし、初めてAdSenseを使う方にとっては、設定や広告の配置方法がわからず戸惑うことも多いかと思います。
そこで、このガイドでは、Google AdSenseの基本から、WordPressブログへの広告の貼り方、さらには効果的な広告配置のコツまで、初心者でもわかりやすく解説します。
専門用語や難しい話はなるべく避け、わかりやすい例えや補足説明を交えながら進めていきます。
Google AdSense広告の基本とその種類
Google AdSenseとは?
Google AdSenseは、Googleが提供する広告配信サービスです。ブログやウェブサイトに広告を掲載し、広告が表示されたりクリックされたりすることで収益を得ることができます。これは広告主がGoogleに支払った広告費の一部が、あなたのサイトを通じて広告が表示された分だけ支払われる仕組みです。これにより、あなたは自分のコンテンツを提供しながら収益を上げることができます。
AdSenseの基本的な仕組み
- 登録と審査:
- まず、Google AdSenseに登録します。Googleがサイトの内容を審査し、ポリシーに準拠しているかどうかを確認します。審査に合格すると、広告を表示できるようになります。
- 広告コードの取得と貼り付け:
- AdSenseの管理画面から広告ユニットを作成し、そのコードを取得します。このコードを自分のブログやウェブサイトに貼り付けると、広告が表示されるようになります。
- 収益の確認:
- 広告がクリックされると、クリック単価(CPC)に基づいて収益が発生します。管理画面で収益状況を確認することができます。
AdSense広告の種類
Google AdSenseにはさまざまな広告形式がありますが、主に以下の3つがよく使われます。
1. ディスプレイ広告
特徴:
- 視認性が高い:ウェブページの任意の場所に配置でき、バナー形式で表示されます。目立つため、クリックされやすいです。
- カスタマイズ可能:サイズやデザインを自由にカスタマイズできます。
メリット:
- ディスプレイ広告は、新聞や雑誌の中にあるカラフルな広告ページのようなものです。目に留まりやすく、読者の興味を引きます。
2. 記事内広告
特徴:
- 自然な配置:記事の中に挿入され、コンテンツの一部として表示されます。読みやすさを損なわないため、ユーザーの閲覧体験を妨げません。
- 高いクリック率:読者が記事を読んでいる間に表示されるため、クリックされる可能性が高いです。
メリット:
- 記事内広告は、雑誌の記事を読んでいる途中に差し込まれている小さな広告のようなものです。読者が記事に集中しているときに自然に目に入ります。
3. 自動広告
特徴:
- 自動配置:Googleのアルゴリズムが最適な広告位置を自動的に決めてくれます。手動で配置する手間が省けます。
- 柔軟性:新しいコンテンツが追加されるたびに、自動的に最適な位置に広告が配置されます。
メリット:
- 自動広告は、スーパーの陳列棚に最適な商品を自動的に並べ替えてくれるロボットのようなものです。あなたが何もしなくても、最適な場所に広告が配置されます。
WordPressブログに広告を貼る方法
ディスプレイ広告の貼り方
ディスプレイ広告は、視認性が高く、ブログの任意の場所に配置できるため、多くのブロガーにとって人気の広告形式です。以下では、ディスプレイ広告をWordPressブログに貼る具体的な方法を詳細に説明します。
1. 事前準備:ディスプレイ広告のタグを取得
まず、Google AdSenseにログインし、ディスプレイ広告のコードを取得する必要があります。
- AdSenseにログインする。
- 「広告」をクリックし、「広告ユニット」を選択する。
- 「新しい広告ユニットを作成」をクリックする。
- 「ディスプレイ広告」を選択し、名前、サイズ、スタイルなどを設定する。
- 「保存してコードを取得」をクリックし、表示されたコードをコピーする。
2. ウィジェットを使用する方法
WordPressのウィジェット機能を使えば、サイドバーやフッターなどに簡単に広告を配置できます。
- WordPressの管理画面にログインする:
- ダッシュボードにアクセスします。
- 「外観」→「ウィジェット」にアクセス:
- 左側のメニューから「外観」を選び、「ウィジェット」をクリックします。
- カスタムHTMLウィジェットを追加:
- ウィジェットエリアに「カスタムHTML」ウィジェットをドラッグ&ドロップします。
- 広告タグを貼り付ける:
- カスタムHTMLウィジェットの中に、先ほど取得したディスプレイ広告のコードを貼り付けます。
- 保存:
- 「保存」ボタンをクリックして、変更を適用します。
これで、サイドバーやフッターなどにディスプレイ広告が表示されるようになります。
3. ブログ記事内に直接貼る方法
ブログ記事の中にディスプレイ広告を直接配置することもできます。これにより、読者が記事を読む途中に広告が目に入るようにすることができます。
- 記事編集画面を開く:
- 新しい記事を作成するか、既存の記事を編集します。
- HTMLモードに切り替える:
- WordPressのビジュアルエディタで「HTML」または「テキスト」タブを選択して、HTML編集モードに切り替えます。
- 広告タグを希望する場所に貼り付ける:
- 文章中の広告を表示したい位置に、取得したディスプレイ広告のコードを貼り付けます。
- 更新または公開:
- 記事を更新するか、新しい記事として公開します。
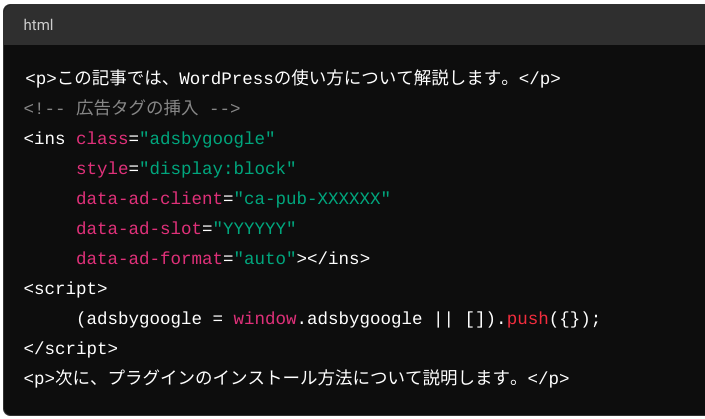
例:広告タグの挿入位置
以下のように広告タグを文章中に配置します。

注意点:
- 記事内に広告を挿入する際は、読者の閲覧体験を損なわないようにしましょう。広告が多すぎると、ユーザーが離れてしまう可能性があります。
記事内広告の貼り方
記事内広告は、ブログ記事の途中に自然に挿入される広告です。ユーザーが記事を読む流れの中で目にするため、クリック率が高くなる傾向があります。ここでは、記事内広告をWordPressブログに貼る具体的な方法を詳細に説明します。
1. 事前準備:記事内広告のタグを取得
まず、Google AdSenseにログインし、記事内広告のコードを取得します。
- AdSenseにログインする。
- 「広告」をクリックし、「広告ユニット」を選択する。
- 「新しい広告ユニットを作成」をクリックする。
- 「記事内広告」を選択し、名前、スタイル、フォーマットなどを設定する。
- 「保存してコードを取得」をクリックし、表示されたコードをコピーする。
2. ウィジェットを使用して見出し上に貼る方法
ウィジェットを使って、記事の見出し上に広告を配置する方法を説明します。
- WordPressの管理画面にログインする:
- ダッシュボードにアクセスします。
- 「外観」→「ウィジェット」にアクセス:
- 左側のメニューから「外観」を選び、「ウィジェット」をクリックします。
- カスタムHTMLウィジェットを追加:
- ウィジェットエリアに「カスタムHTML」ウィジェットをドラッグ&ドロップします。
- 広告タグを貼り付ける:
- カスタムHTMLウィジェットの中に、取得した記事内広告のコードを貼り付けます。
- 表示位置の調整:
- ウィジェット設定で、広告を記事の見出し上に配置するように設定します。
- 保存:
- 「保存」ボタンをクリックして、変更を適用します。
3. ブログ記事内に直接貼る方法
ブログ記事の中に記事内広告を直接配置する方法を説明します。この方法では、読者が記事を読む途中で広告に気づきやすくなります。
- 記事編集画面を開く:
- 新しい記事を作成するか、既存の記事を編集します。
- HTMLモードに切り替える:
- WordPressのビジュアルエディタで「HTML」または「テキスト」タブを選択して、HTML編集モードに切り替えます。
- 広告タグを希望する場所に貼り付ける:
- 記事の途中で広告を表示したい位置に、取得した記事内広告のコードを貼り付けます。
- 更新または公開:
- 記事を更新するか、新しい記事として公開します。
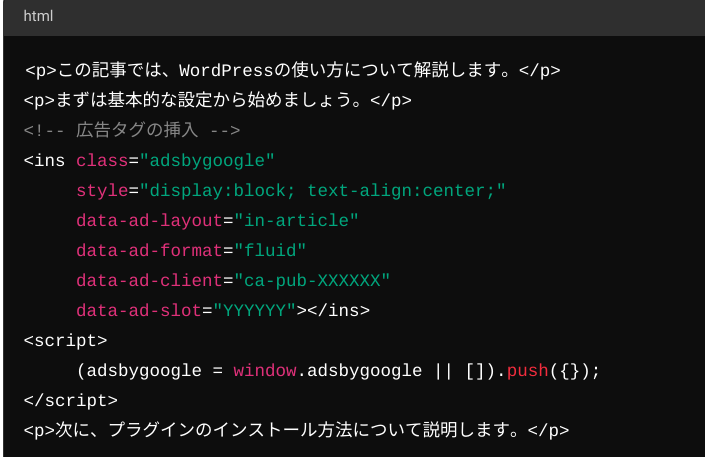
例:広告タグの挿入位置
以下のように広告タグを文章中に配置します。

注意点:
- 記事内広告は、読者の閲覧体験を妨げないように配置することが重要です。過剰な広告配置は、ユーザーの離脱を招く可能性があります。
自動広告の貼り方
自動広告は、GoogleのアルゴリズムがWebページの最適な位置に広告を配置する機能です。これにより、広告の配置にかかる手間が省け、効果的な広告運用が可能となります。ここでは、自動広告をWordPressブログに貼る具体的な手順を詳細に説明します。
1. 事前準備:自動広告のタグを取得
まず、Google AdSenseから自動広告のコードを取得します。
- AdSenseにログインする:
- AdSenseのサイトにログインします。
- 「広告」メニューを開く:
- 左側のナビゲーションバーで「広告」をクリックします。
- 「自動広告」タブを選択:
- 「自動広告」タブを選び、設定ページに進みます。
- 広告設定を確認・カスタマイズ:
- 自動広告のタイプや表示オプションを確認し、必要に応じてカスタマイズします。
- 「コードを取得」ボタンをクリック:
- 「コードを取得」ボタンをクリックして、表示されたコードをコピーします。
2. PHPファイルにコードを貼る方法
自動広告のコードをWordPressのテーマファイルに貼り付けることで、全ページに広告を表示させることができます。
2-1. テーマエディターを使用する方法
- WordPressの管理画面にログインする:
- ダッシュボードにアクセスします。
- 「外観」→「テーマエディター」にアクセス:
- 左側のメニューから「外観」を選び、「テーマエディター」をクリックします。
- 「header.php」ファイルを選択:
- 右側のファイルリストから「header.php」ファイルを探してクリックします。このファイルは、サイトの全ページで共通して読み込まれるヘッダー部分のテンプレートです。
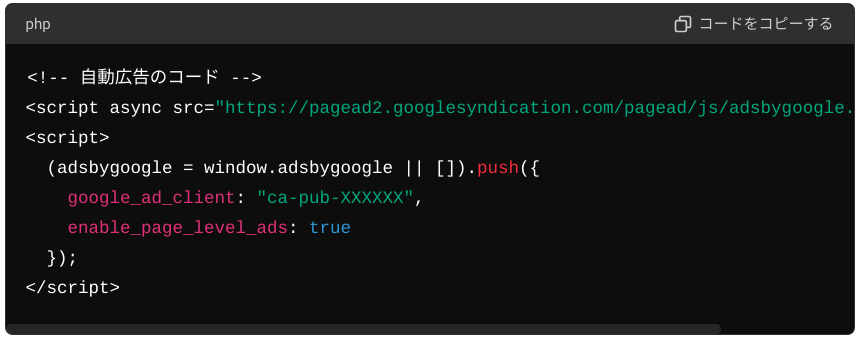
- 広告コードを貼り付ける:

5 .変更を保存:
- 「ファイルを更新」ボタンをクリックして、変更を保存します。
2-2. FTPを使用する方法
FTPクライアントを使ってテーマファイルを編集する方法です。
- FTPクライアントを使用してサーバーに接続:
- FileZillaなどのFTPクライアントを使って、Webサーバーに接続します。
- テーマファイルを探す:
/wp-content/themes/ディレクトリ内の使用中のテーマフォルダを開きます。
- 「header.php」ファイルをダウンロードして編集:
- 「header.php」ファイルをローカルコンピュータにダウンロードし、テキストエディタで開きます。
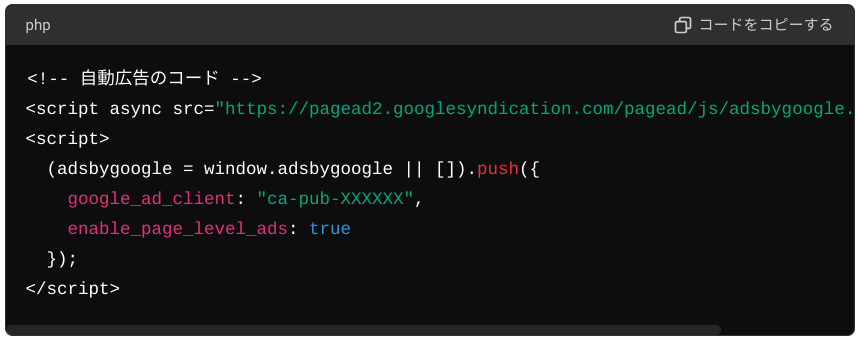
- 広告コードを貼り付ける:

5.変更を保存してアップロード:
- 編集を保存した後、「header.php」ファイルを再度サーバーにアップロードして上書きします。
SiteKitを利用した簡単設定
Google Site Kitは、Googleが提供する公式のWordPressプラグインで、Googleの各種サービス(AdSense、Analytics、Search Consoleなど)を簡単にWordPressサイトに統合できるツールです。Site Kitを使用することで、AdSenseの設定や管理が格段に楽になります。ここでは、Site Kitを利用してAdSenseを設定する具体的な手順を詳しく説明します。
1. Site Kitプラグインのインストールと有効化
まず、Site KitプラグインをWordPressサイトにインストールし、有効化する手順です。
- WordPress管理画面にログインする:
- ダッシュボードにアクセスします。
- 「プラグイン」メニューを開く:
- 左側のメニューから「プラグイン」→「新規追加」を選択します。
- 「Site Kit by Google」を検索する:
- 検索バーに「Site Kit by Google」と入力し、表示されたプラグインを見つけます。
- プラグインをインストールする:
- 「今すぐインストール」ボタンをクリックします。
- プラグインを有効化する:
- インストールが完了したら、「有効化」ボタンをクリックします。
2. Site Kitプラグインのセットアップ
Site Kitプラグインを有効化したら、次にセットアップを行います。
- セットアップウィザードを開始する:
- Site Kitのセットアップウィザードが自動的に開始されます。画面の指示に従って「スタート」をクリックします。
- Googleアカウントにログインする:
- Googleアカウントの認証が求められるので、AdSenseに関連付けられているGoogleアカウントでログインします。
- 必要なアクセス権限を許可する:
- Site Kitが必要とするアクセス権限を確認し、すべての権限を許可します。
- サイトの所有権を確認する:
- Google Search Consoleを使用してサイトの所有権を確認します。Site Kitが自動的に確認作業を行います。
- AdSenseをSite Kitに接続する:
- 「Connect Service」ボタンをクリックし、AdSenseアカウントをSite Kitに接続します。
3. AdSense設定の確認とカスタマイズ
AdSenseをSite Kitに接続したら、広告の設定を確認し、必要に応じてカスタマイズします。
- Site Kitダッシュボードにアクセスする:
- WordPressの管理画面で「Site Kit」→「ダッシュボード」を開きます。
- AdSenseのステータスを確認する:
- AdSenseのステータスが「接続済み」になっていることを確認します。
- 広告設定をカスタマイズする:
- Site Kitはデフォルトで最適な広告配置を設定しますが、必要に応じて詳細設定を行います。「AdSense」タブをクリックし、広告ユニットや自動広告の設定を確認・変更します。
4. 自動広告の有効化
自動広告を有効化することで、Googleのアルゴリズムが最適な位置に広告を自動的に配置してくれます。
- 自動広告の設定ページにアクセスする:
- Site Kitダッシュボードの「AdSense」タブから「広告設定」ページに進みます。
- 自動広告を有効にする:
- 「自動広告」オプションを有効にします。Site Kitが自動的に最適な場所に広告を配置します。
- 設定を保存する:
- 設定が完了したら、「保存」ボタンをクリックします。
5. Site Kitを使用したパフォーマンスの監視
Site Kitを使用すると、AdSenseのパフォーマンスをWordPressのダッシュボードから簡単に監視できます。
- パフォーマンスレポートを確認する:
- Site Kitダッシュボードに戻り、AdSenseのパフォーマンスレポートを確認します。クリック数、収益、インプレッション数などのデータが表示されます。
- データの分析と改善:
- レポートをもとに、広告配置や設定を見直し、改善点を見つけて実行します。
Google AdSense広告を効果的に配置するコツ
視線誘導の考慮
- Z型、F型パターンを利用して視線の流れに沿った配置を行う: ユーザーがウェブページをスキャンする際の視線の動きに合わせて、広告を配置します。一般的に、ページ上部やコンテンツの中心部に広告を配置すると効果的です。
適切な広告の数と配置
- 広告の貼りすぎを避ける: 過剰な広告は読者の邪魔になり、ユーザーエクスペリエンスを損なう可能性があります。適切な数の広告を選択し、コンテンツとバランスよく配置します。
トラブルシューティングと注意点
広告が表示されない場合の対処法
- サイトのPV数が少なすぎる場合: Google AdSenseは、一定のトラフィックがあるサイトでのみ広告を表示します。トラフィックを増やすためには、SEO対策やコンテンツの質の向上が必要です。
- 広告コードの設置ミス: 広告コードを正しく設置しているか確認し、必要に応じて修正します。WordPressのプラグインを使用する場合、設定が正しく行われているか確認します。
- ポリシー違反やNGワードのチェック: 広告が表示されない場合は、Google AdSenseのポリシーに違反している可能性があります。広告が表示されない理由を調査し、問題を修正します。
ポリシー違反を防ぐための注意点
- 誤クリックを誘発する配置は避ける: 広告を誤ってクリックする可能性がある配置を避けます。広告はコンテンツと明確に区別され、読者が意図的にクリックできるように配置します。
- 広告の掲載場所を慎重に選ぶ: 広告を掲載する場所を慎重に選び、読者の閲覧体験に配慮します。過剰な広告やページの内容と関係のない広告は避けます。
まとめとさらなる収益アップのために
データの分析と改善
- AdSenseの管理画面でデータを分析し、改善点を見つける: AdSenseの管理画面を定期的にチェックし、広告のパフォーマンスや収益の推移を確認します。データを分析し、改善点を見つけて収益を最大化します。
その他の収益化手法の検討
- アフィリエイト広告や物販アフィリエイトの導入: Google AdSense以外の収益化手法も検討します。アフィリエイト広告や物販アフィリエイトなど、さまざまな方法で収益を増やすことができます。
まとめ
Google AdSenseを利用した収益化は、初心者でも始めやすく、効果的な手段です。基本設定を正確に行い、広告の配置やパフォーマンスを定期的に見直すことで、収益を最大化することができます。
また、AdSenseだけでなく、他の収益化手法も積極的に取り入れることで、ブログの収益ポテンシャルをさらに高めることができます。
成功への道は一歩一歩の積み重ねです。継続的な努力と学習を通じて、あなたのブログがより多くの読者に愛され、収益を生み出す資産となることを期待しています。


コメント